Создать backend-приложение можно из панели управления. Для этого перейдите в раздел «App Platform», нажмите кнопку «Добавить» и выберите тип «Backend».
Шаг 1. Выбор приложения
В пункте «Тип» выберите фреймворк, который использует ваше приложение. Вы можете отсортировать фреймворки по языку программирования.

Шаг 2. Подключение репозитория

Вы можете подключить репозиторий одним из способов:
- Из своего аккаунта GitHub, GitLab или BitBucket. Кликните на название платформы, авторизуйтесь и выберите нужный репозиторий. Если вы уже авторизованы, панель сразу покажет доступные репозитории.
- По URL, указав ссылку на репозиторий, созданный на любой платформе. Нажмите «Подключите git-репозиторий по URL» (или «Добавить аккаунт» → «Подключите git-репозиторий по URL») и укажите Git URL. Если репозиторий приватный — введите логин и пароль или токен доступа.
При подключении по ссылке автодеплой будет недоступен — для обновления приложения при изменениях в коде потребуется запускать деплой вручную.
Подробнее о подключении репозиториев — здесь.
Шаг 3. Выбор ветки и коммита

1. Выберите ветку для деплоя.
2. По умолчанию мы включаем опцию «Сборка по последнему выполненному коммиту». В этом случае App Platform выполнит деплой по самому актуальному коммиту, а в дальнейшем будет автоматически пересобирать приложение при добавлении новых коммитов в репозиторий.
При необходимости вы сможете отключить автодеплой в дальнейшем.
Если вы хотите выбрать конкретный коммит вручную — отключите эту опцию.

Шаг 4. Регион и конфигурация сервера
Приложения разворачиваются на отдельных облачных серверах. Выберите регион размещения и подходящую конфигурацию сервера. Вы можете выбрать один из готовых тарифов или настроить конфигурацию вручную на вкладке «Произвольная».
В дальнейшем, если потребуется, вы сможете перейти на более мощный тариф.

Шаг 5. Настройка приватной сети

На этом этапе вы можете выбрать приватную сеть, в которую будет добавлено приложение, и указать IP-адрес, который оно будет использовать. Обратите внимание, что изменить приватную сеть после деплоя нельзя.
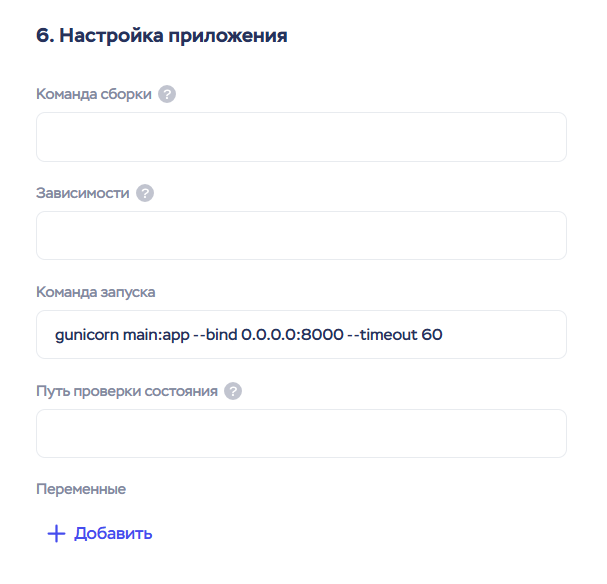
Шаг 6. Настройка приложения

На этом этапе можно:
- задать команду сборки;
- установить зависимости;
- указать команду запуска;
- задать путь проверки состояния;
- задать переменные окружения.
В большинстве случаев команда запуска определяется автоматически — ее можно не менять.
Если нужны дополнительные системные пакеты (например, для сборки проекта), укажите их в разделе «Зависимости». Они будут переданы в команду apt install. Несколько зависимостей указываются через пробел.
У вас будет возможность внести изменения в любые из этих параметров в дальнейшем и перезапустить деплой с новыми настройками, если потребуется.
Шаг 7. Информация о приложении
Задайте свое имя приложения, если требуется, и комментарий к нему. Это данные, которые будут отображаться в панели управления.
Также выберите, в какой проект его нужно добавить.

Эти настройки также можно изменить в дальнейшем.
Шаг 8. Деплой
Нажмите «Запустить деплой». Как только процесс начнется, вы увидите лог деплоя на вкладке «Деплой».
Как правило, он содержит всю необходимую информацию для устранения возможных ошибок. Если что-то пойдет не так, например, из-за наличия ошибок в коде, в логе будут выведены уведомления о них с уточнением причины проблемы.
При первом развертывании проекта установка сервера может занять некоторое время. Как только процесс завершится, статус приложения обновится, а также вы увидите сообщение об этом в логе.

Готово!
IP-адрес приложения и бесплатный технический домен, привязанный к нему по умолчанию, можно найти на вкладе «Дашборд». Приложение будет доступно по 443 порту; порт 80 также открыт.
Привязать собственный домен можно по нашей инструкции.

В дальнейшем App Platform будет отслеживать обновления в репозитории и, если включен автодеплой, автоматически перезапускать проект с новыми изменениями.